Sketch2code at Microsoft AI Lab

Sr. Software Development Engineer
Skilled Angular and .NET developer, team leader for a healthcare insurance company.
January 22, 2020
What is Sketch2code?
Any website designers or website developer's sole responsibility is to successfully perform creative work by developing an interactive user-friendly layout, which can give the best UI/UX (User Interface Design/ User Experience Design). During recent times, Microsoft had announced a new AI (Artificial Intelligence) project termed as Sketch2code. Sketch2code is a solution that is used to convert handwritten user interface design (Sketch) to a working HTML prototype. It is a new software based on a Microsoft custom vision model. This model has been developed by training the artificial intelligence with images composed of various handwritten designs. With this new Microsoft approach, one can just scrap a design on a sheet of paper and then upload the design in the respective site. This design gets manually translated to a valid HTML markup code.
This user interface design process requires lots of creativity and replication to obtain a stable result. Through continuous iteration using different elements in the design, Microsoft can infer the layout of the design and thereby generate the final HTML code. Sketch2code is a slightly more advanced and pliable model. With Sketch2code the website developers can draw the skeletal framework of a website and export them to source code. By using Artificial Intelligence and Automation, Sketch2code develops code from these wireframe sketches. Sketch2 code is an improved version of Ink to Code. Unlike the Ink to Code program; Sketch2code does not use any special symbols or codes to represent text fields and other particular elements. As of now, sketch2code can only be worked with basic visual app features. This may include labels, text fields, images, text paragraphs, and buttons.
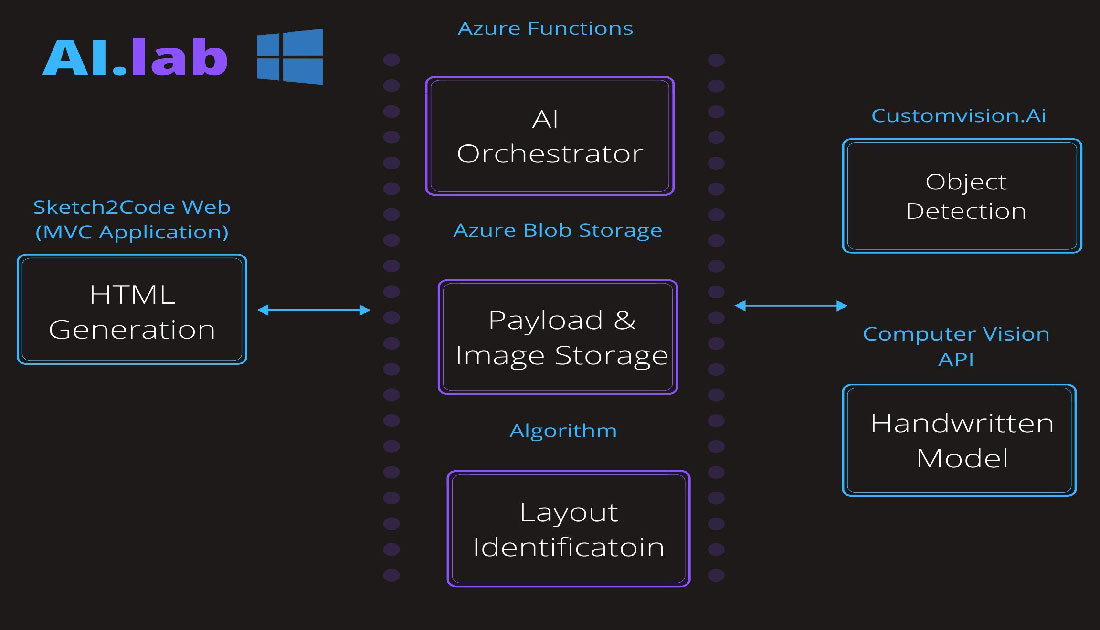
Elements used in configuring Sketch2code at Microsoft AI Lab
• Microsoft Custom Vision Model - This is a training set used to design a sample model used in the project. The model has been trained by using sketches of different hand-written notes. These notes include information about HTML elements such as text boxes, buttons, and images.
• Computer Vision Service - A Microsoft Computer Vision Service is used to identify the handwritten text.
• Azure Blob Storage - An Azure Blob Storage is used to store all the steps which are taken in the HTML generation process. The stored folder may also include the uploaded image and the prediction results too.
• Azure Function - Simplifies the application development with serverless computing and helps in solving complex problems effectively.
• Azure Website - is a platform where web apps running on multiple frameworks are published. Thereby the user gets to view the final HTML output.
What is Microsoft AI for Web Development?
In today's digital world, Web app development has been growing at an unprecedented rate. The users want to have a secure, scalable and feature-packed web application. Hence they are in search of smart and feature-packed web applications with a highly personalized user interface design. Artificial Intelligence for web development is the machines that are particularly designed in such a manner that they think and act like a human being. With the development of technology, artificial intelligence has been widely used in different areas of day to day services. Sketch2code, a web-based solution that was recently introduced and it completely relies on artificial intelligence. With Microsoft artificial intelligence (AI), a hand-written user interface design from an image can be transformed to a valid Markup language (HTML).
Process of converting a handwritten image to an HTML code
• First, the user needs to create a design/wireframe, which is then uploaded on the website.
• IoT (Internet of Things) Opportunities - This language is a way to connect with the real world as it is embedded within the Internet of Things,
• A custom vision model (with a web-based interface) deploys machine learning algorithms to apply labels to images. This helps in predicting what HTML elements are present in the image and their location.
• A recognition service for interpreting handwritten texts reads the text inside the predicted elements.
• The layout algorithm uses spatial information from the predicted HTML elements to generate a grid structure, which accommodates everything.
• All pieces of information are been used by the HTML generation engine to produce an HTML markup code, thereby reflecting the result.
How AI is transforming Front-End Development using Sketch2code web design tool
Web development is growing at a rapid rate and focusing to improve the user experience. The predominant goal of web developers is to build a creative and engaging website. For this, they need to go through several processes. This may include drawing concept sketches, developing a preliminary model or design (Prototype) and testing the website before pushing it live. Artificial Intelligence is one of the key components of an excellent strategy for digital transformation. Web developers spend weeks and months to establish a creative and responsive website. But with the advancement in technologies, these processes have turned out to become much more uncomplicated. With the implementation of Microsoft (AI) Artificial Intelligence, coding and testing of website layout became faster and more efficient.
The Sketch2code tool by Microsoft AI Labs deploys deep and meticulous learning to create a system that can comprehend the things drawn by the designer on a whiteboard. This system then transforms the hand-drawn texts into HTML code. Microsoft has trained its web designing tool (Sketch2code) with millions of images. It helps in detecting objects for a broad range of objects.
• The main intention of Artificial Intelligence is to intensify the growth of technology and humans.
• It also adds a new element to the user experience.
• With the implementation of AI, they are able to create an intelligent response by utilizing the machine and tools.

Advantages of Artificial Intelligence (AI) in Front-end development
When Artificial Intelligence (AI) is used to power front-end development, web designers and developers get sufficiently more time to focus on creative tasks. A simplified and streamlined process of converting data to a graphical interface will enhance the way enterprises in this arena work. This also helps the web developers and companies to predict the time required for the production of a project. Ultimately, the utilization of time, resources and design budgets can help to reduce the cost of companies and increase the return on investment (ROI). Some of the advantages have been stated below:-
• User Experience - This is one of the most important aspects of website design. Users are considered as the visitors of a website. AI will help all web designers to design a creative website and eliminating tedious tasks. Hence it is crucial to design your website with a user-friendly design.
• Design Automation - There are various platforms offering customizable themes based on website type. AI-based implementations are capable of modifying every aspect of the design. They also help in ensuring consistency throughout to improve the experience of the user or visitor. Thus, the members of a design team are able to devise a much clearer and conceptual idea of layouts when UI tools are coupled with AI systems.
• Convert hand-drawn sketches into valid HTML Code:- with streamlined tools like Sketch2code, hand-drawn sketches of your web design can be transformed into HTML code. Skecth2code can be regarded as an excellent starting point for the majority of web development projects. Even if you're an aspiring website developer with zero coding experience, Sketch2code can help you to save a large amount of time giving your web designing ideas some legs.
• AI raises your Content and Traffic Channels- Artificial Intelligence (AI) can improve the ad targeting efforts through various display networks like Google AdSense and other development Platforms.
•Voice-based search:- Website development needs to think about the growth and development of voice-based search. They need to know how customers require data quickly and effectively as early as possible. Artificial Intelligence (AI) can be an important constituent of web development. They help in constructing consistent voice conversations between customers and websites. This innovative technology provides a complete necessity in each virtual shopping background and e-commerce companies.
• AI Users store experience- In today's digital world, users or visitors have high online store experience. A unique and personalized store experience can be developed, from a website using AI. Such websites deployed with AI can take better customer engagement and communication to an entirely new level. Thereby, this helps in increasing the expectation level of the customer and fulfilling their requirements in the best possible manner.
Experts have forecasted, within the next couple of years, AI will completely transform the way developers work on the front-end of a project. As a result, it has great potential in lowering web development's entry barrier.